TinyMCEの全画面モードでも保存・プレビューを利用できるようにする
キレたくない
私は、好きです。
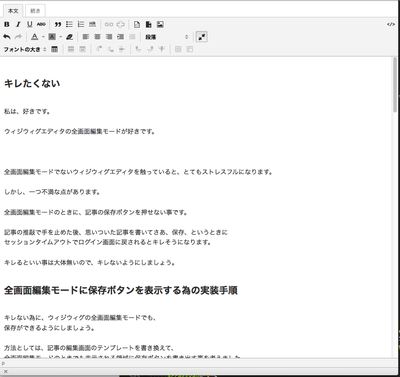
ウィジウィグエディタの全画面編集モードが好きです。
全画面編集モードでないウィジウィグエディタを触っていると、とてもストレスフルになります。
しかし、一つ不満な点があります。
全画面編集モードのときに、記事の保存ボタンを押せない事です。
記事の推敲で手を止めた後、思いついた記事を書いてさあ、保存、というときに
セッションタイムアウトでログイン画面に戻されるとキレそうになります。
キレるといい事は大体無いので、キレないようにしましょう。
全画面編集モードに保存ボタンを表示する為の実装手順
キレない為に、ウィジウィグの全画面編集モードでも、
保存ができるようにしましょう。
方法としては、記事の編集画面のテンプレートを書き換えて、
全画面編集モードのときでも表示される領域に保存ボタンを書き出す事を考えました。
ソースの書き換えには、alt-tmplの機能を利用して、edit_entry.tmpl を上書きする事にします。
また、専用のCSSが必要な場合は、MTAppjQueryを利用する事にします。
alt-tmplの機能でedit_entry.tmplを書き換える
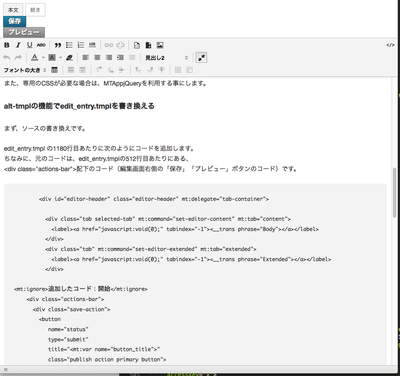
まず、ソースの書き換えです。
edit_entry.tmpl の1180行目あたりに次のようにコードを追加します。
ちなみに、元のコードは、edit_entry.tmplの512行目あたりにある、
<div class="actions-bar">配下のコード(編集画面右側の「保存」「プレビュー」ボタンのコード)です。
<div id="editor-header" class="editor-header" mt:delegate="tab-container">
<div class="tab selected-tab" mt:command="set-editor-content" mt:tab="content">
<label><a href="javascript:void(0);" tabindex="-1"><__trans phrase="Body"></a></label>
</div>
<div class="tab" mt:command="set-editor-extended" mt:tab="extended">
<label><a href="javascript:void(0);" tabindex="-1"><__trans phrase="Extended"></a></label>
</div>
<mt:ignore>追加したコード:開始</mt:ignore>
<div class="actions-bar">
<div class="save-action">
<button
name="status"
type="submit"
title="<mt:var name="button_title">"
class="publish action primary button">
<mt:var name="button_text">
</button>
</div>
<div class="preview-action">
<button
name="preview_entry"
type="submit"
accesskey="v"
title="<mt:var name="preview_button_title">"
class="preview action button">
<__trans phrase="Preview">
</button>
</div>
</div>
<mt:ignore>追加したコード:終了</mt:ignore>
<div id="field-convert_breaks">
MTAppjQueryの機能で適切なスタイルを当てる
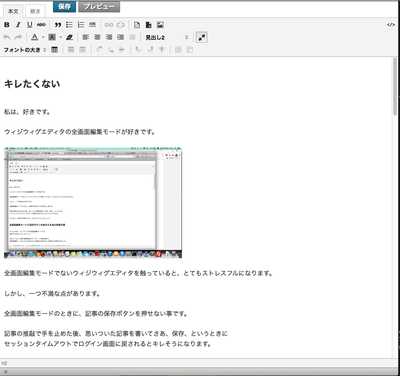
ただ、これだけだと表示がよろしくありません。
MTAppjQueryの機能を使います。
user.css に、次のスタイルを追加します。
#editor-header div.actions-bar {
display: inline-block;
position: absolute;
left: 120px;
top: 0;
}
#editor-header div.actions-bar div.save-action{
float: left;
}
#editor-header div.actions-bar div.preview-action{
float: right;
}
安心
結果、素敵になりました。
これで、誰かを殴らずに済みそうです(^^)
関連する事項
今回使用した環境
MTOS 5.2.10
機能、プラグイン、および用語の詳細について
alt-tmpl
「alt-tmpl MT」とかでググってみて下さい。有志の方が解説の記事を公開されています。
MTAppjQuery
合同会社 bitpart のページから詳細を把握できます。