プレビュー画面をちょっとレスポンシブ対応にする
MTのプレビュー画面はレスポンシブウェブデザインを想定してない
今回はMTのスマホ対応の一環として、MTのプレビュー画面にて、レスポンシブウェブデザインを用いたウェブページを、画面幅を変更して確認する方法を紹介します。
MTの管理画面から記事の編集を行う場合、殆どの方は専らPC上から行うか、と思います。
(というか、スマホの管理画面から編集をされる方を見聞きした事がありません、、、)
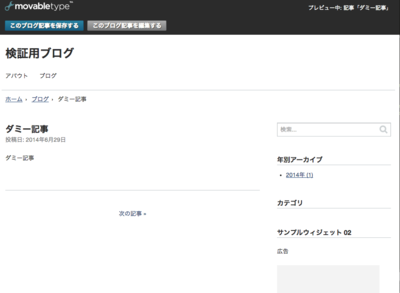
普通記事のプレビュー画面を見ると、次のように画面幅いっぱいにプレビュー画面が開きます。
これは、MT4の頃からある従前のプレビュー機能と変わりなく、未だPCから閲覧した場合のみを想定している、と思われます。
レスポンシブウェブデザインの見た目を確認するには、少なくともPCとスマホの両方で確認する事が必要です。
現状、プレビュー画面のスマホでの見た目を確認する為には、次の方法のいずれかを行わねばなりません。
- スマホから確認
- ブラウザの横幅をいちいち手動で縮める
- ブラウザの開発者ツールからウインドウの表示領域の幅を調整する
しかし、このやり方では少々面倒です。CMSやPCの使い方に疎い人であれば尚更です。
そこで、確認の手間が少しでも減るように、今回はプレビュー画面の幅をコントロールからワンクリックで変更できるようにします。
プレビュー画面の幅をコントロールから変更する為の実装
/alt-tmplの利用によるプレビュー画面ソースの書き換え
今回の実装を行うにあたり、プレビュー画面のソースに変更を行います。
ウェブページ/記事のプレビュー画面のソースの出力を司っているのは、次のテンプレートファイルです。
/tmpl/cms/preview_strip.tmpl
これを、MTのalt-tmpl の機能を使って書き換えます。
書き換える箇所は、次に示す110行辺りの箇所です。
<mt:setvarblock name="action_buttons">
<button
mt:mode="save_entry"
type="submit"
name="save"
value="save"
accesskey="s"
title="<$mt:var name="save_button_title"$>"
class="save action primary button">
<mt:var name="save_button_value">
</button>
<button
mt:mode="view"
type="submit"
name="reedit"
value="reedit"
accesskey="e"
title="<$mt:var name="edit_button_title"$>"
class="action button">
<mt:var name="edit_button_value">
</button>
</mt:setvarblock>
これを次のように書き換えます。
<mt:setvarblock name="action_buttons">
<div class="field">
<div class="fl">
<button
mt:mode="save_entry"
type="submit"
name="save"
value="save"
accesskey="s"
title="<$mt:var name="save_button_title"$>"
class="save action primary button">
<mt:var name="save_button_value">
</button>
<button
mt:mode="view"
type="submit"
name="reedit"
value="reedit"
accesskey="e"
title="<$mt:var name="edit_button_title"$>"
class="action button">
<mt:var name="edit_button_value">
</button>
</div>
<div class="fr">
<p class="color-white">プレビュー画面の表示幅</p>
<label class="color-white" for="km_ChgPreviewWidth1">
<input type="radio" name="km_ChgPreviewWidth" id="km_ChgPreviewWidth1" value="100%"> width: 100%
</label>
<label class="color-white" for="km_ChgPreviewWidth2">
<input type="radio" name="km_ChgPreviewWidth" id="km_ChgPreviewWidth2" value="640px"> width: 640px
</label>
</div>
</div>
<script type="text/javascript">
/* <![CDATA[ */
jQuery( 'input[name="km_ChgPreviewWidth"]:radio' ).change( function() {
jQuery("#frame").css("width", jQuery( this ).val() );
});
/* ]]> */
</script>
</mt:setvarblock>
どんな変更を行ってるかというと、
ラジオボタンを使ってプレビューの横幅を変更する為の実装を付加しています。
具体的には、次のような流れで表示幅の変更を行います。
- ラジオボタンのいずれかの項目が選択される。
- 仕込んでいたJSでラジオボタンが選択されたのを検知。
- プレビューの表示領域の横幅のスタイルを、ラジオボタン選択肢に対応する値で書き換える。
結果、次のような見た目になります。
MT管理画面向けの標準スタイルを用いたレイアウト設定
また、今回ラジオボタンの追加に伴い、レイアウトを調整する為に、field,fl,fr というclass属性を利用しています。これはMTが元々持っているスタイルです。
今回の実装用の新スタイルを用意する事でソースの量が増えてしまうのを防ぐ為に、利用しています。
なお、場合によっては今回のように、MT管理画面向けの標準スタイルを利用する事で、読み込み容量の削減に幾分か貢献してくれるかと思われます。
興味の有る方は、main.cssを覗いてみてはいかがでしょうか。