ImageCropperプラグインの修正とMT管理画面のポップアップダイアログの仕組み
今更ながらですが、新春のお喜びを申し上げますm(_ _)m
今年も私の業務の状況によっては更新が滞ることありますが、ご容赦ください。
今回は、以前紹介したImageCropperプラグインについて、最近不具合を修正したのですが、
その際の具体的な修正内容を通して、MTの管理画面の仕組みの一部について見ていきます。
※今回紹介するImageCropperの以前の記事は、次を参照。
MTの管理画面上でトリミングした画像を作成できるようにする(ImageCropperプラグインの利用)
※本記事の内容は、拙作のImageCropper1.0.26を想定したものとなります。
https://github.com/km000/mt-plugin-imagecropper
ダイアログがポップアップで開かない不具合の修正
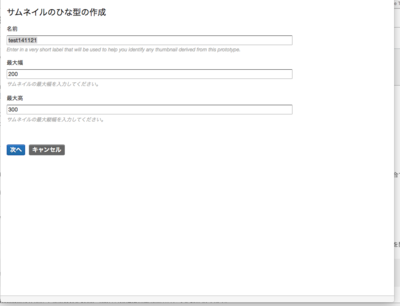
今回修正した不具合は、サムネイルのひな型の一覧画面において、登録されているひな型のタイトルをクリックした際に、ダイアログがポップアップで開かず、画面全体が遷移してダイアログの内容が出てしまう不具合です。
(不具合がある状態でひな型のタイトルをクリックした場合:画面全体にダイアログの内容が出る)
MTのポップアップダイアログの仕組み
まず、不具合を修正するにあたり、MTの管理画面で使われているポップアップダイアログに関する実装を理解します。
mtDialog関数
MTのポップアップダイアログは、MT本体ディレクトリ配下の、次のファイルに定義されている、mtDialog関数および関連する関数によって、表示やダイアログを閉じる処理がされています。
/mt-static/jquery/jquery.mt.js
なお、mtDialogおよび関連する関数の定義は、138行目以降に簡単な説明付きで定義があります。
※次のソースは、定義の内、mtDialog関数の定義部分。
$.fn.mtDialog = function(options) {
var defaults = {
loadingimage: StaticURI+'images/indicator.gif',
esckeyclose: true
},
opts = $.extend(defaults, options);
init_dialog();
return this.each(function() {
$(this).click(function() {
open_dialog(this.href, opts);
return false;
});
});
};
list_common.tmpl
また、サムネイルのひな型の一覧が表示される際は、MT本体ディレクトリ配下の、次の管理画面向けテンプレートが利用されます。
/tmpl/cms/list_common.tmpl
list_common.tmplの1685行目あたりで、ひな型の一覧の生成が終了したタイミングで、class属性「action-link mt-open-dialog」を持つaタグを設定しています。
つまり、ひな型の一覧内のタイトルのaタグに対して、mtDialog関数を実行するよう設定しています。
jQuery(window).bind('listReady', function() {
jQuery('a.action-link.mt-open-dialog').mtDialog();
})
管理画面を表示してから、ポップアップダイアログが出るまでの流れ
前述を踏まえて、次のような流れとなります。
- 管理画面に遷移する。
- mtDialog関数を定義しているjquery.mt.jsが読み込まれる。
- list_common.tmpl の1685行目辺りのJSの処理が実行され、「class="action-link.mt-open-dialog"」を属性値に持つaタグに対し、mtDialog関数によって、クリックでポップアップダイアログが開くイベントが設定される。
- イベントが設定されたリンクをクリックすると、mtDialog関数内にてclickイベントのコールバック関数として登録されたopen_dialog関数が呼び出され、ダイアログが開く。
修正の為の実装
前述より、修正方法としては、一覧の記事タイトルのリンク部分のaタグに、「class="action-link mt-open-dialog"」と言った形で、属性を追記してやれば良いと思われます。
サムネイルのひな型の一覧のhtmlソース生成を司っているのは、config.yaml の114行目〜141行目の間です。
※本箇所は、リスティングフレームワークについて予め調べておくと分かりやすいでしょう。
公式のリスティングフレームワークのドキュメント
list_properties:
thumbnail_prototype:
id:
label: ID
auto: 1
order: 100
display: optional
label:
label: Label
auto: 1
order: 200
display: force
html: >
sub {
my ($prop, $obj, $app) = @_;
my $editpath = $app->uri(
mode => 'edit_prototype',
args => {
id => $obj->id,
blog_id => $obj->blog_id,
},
);
my $label = $obj->label;
my $out = qq {
<span><a href="$editpath">$label</a></span>
};
return $out;
}
この内の138行目、次の記述を書き換えます。
変更前)
my $out = qq {
<span><a href="$editpath">$label</a></span>
};
変更後)
my $out = qq {
<span><a href="$editpath" class="action-link mt-open-dialog">$label</a></span>
};
これだけの変更で、ひな型の一覧上のタイトルを押した際に、ポップアップでひな型の編集画面が出てきてくれるようになります。
あとがき
おさらいですが、今回は、ImageCropperプラグインの修正を通して、次の2点についてをぼんやりとイメージいただければ、というところです。
- MT管理画面におけるポップアップ表示の仕組みと、mtDialog関数の役割。
- リスティングフレームワークにおける、レジストリキーlist_properties 配下の定義と、それを元に生成される記事一覧との対応関係。
今回確認に使用したバージョン
MT6.0.3
