PowerCMS Xのブロックエディタのクイックスタートガイドを勝手に作った
※本記事はPowerCMS X Advent Calendar 2024の16日目の記事です。
PowerCMS Xはversion 3.5よりブロックエディタの機能である「ComponentBlocks プラグイン」の提供を開始しました。
ブロックエディタ、テキスト校正支援機能などの新機能を多数追加した PowerCMS X ver.3.5 の提供を開始 | PowerCMS X
ただ、クイックスタートするのに分かりやすいドキュメントが無く導入の敷居が高いなぁ、と思い、勝手に作ってみました。
前提
- 記事の編集画面にブロックエディタの入力枠を1点設けて、使えるようにする事を想定する。
- ブロックエディタを適用する対象のスペースには、CMS標準のテーマ「Website」が適用されている。
導入手順(入力側)
ComponentBlocksプラグインの有効化
ブロックエディタの機能は、CMS標準のComponentBlocksプラグインにて提供されているが、デフォルトでは無効になっている。
有効とするには、CMSのシステムレベルの管理画面にて、メニュー「プラグイン管理」より「プラグイン管理」画面を開き、当該プラグインを有効化する。
component_blockモデルの登録
ComponentBlocksプラグインを有効化すると、「スキーマ管理」よりcomponent_blockモデルを登録できるようになる。
component_blockモデルは、ブロックエディタで扱う入力枠となる「ブロック」オブジェクトを登録・管理する為のもの。
次の手順で登録する。
1.
画面のメニュー「スキーマ管理」より「スキーマ管理」画面を開く。
2.
画面内の一覧にて「component_block」がチェック可能になっているので、チェックの上「アップグレード」ボタンを押す。
→成功した場合、スキーマのアップグレードが行われ、画面遷移後、アップグレード完了した旨のメッセージが表示される。
ブロックの登録
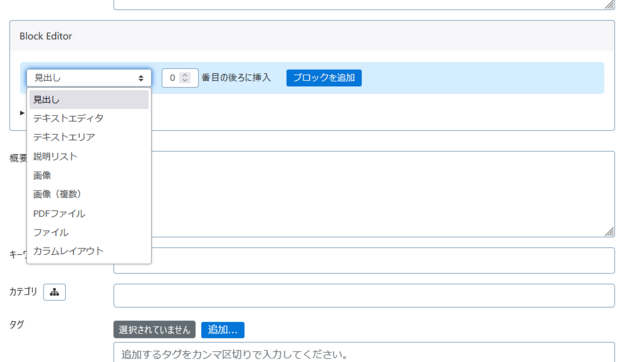
前述のスキーマのアップグレードが完了した時点で、次の「ブロック」オブジェクトがデフォルトとして、システムのスペースに登録され使える状態となる。
- 見出し
- テキストエディタ
- テキストエリア
- 説明リスト
- 画像
- 画像(複数)
- PDFファイル
- ファイル
- カラムレイアウト
この記事では単にブロックエディタの機能を試用する、というレベルなので、ここでは何もしなくてよい。
もし、デフォルト以外の「ブロック」オブジェクトを設けたいときは、新規にカスタムしたものを作成可能。
だが、それについて書くと、少なくとももう1,2件記事が書けそうな規模なので、ここでは割愛する。
ブロックエディタ用のカラムを対象モデルに新設する
ここでは「記事」(entry)モデルに入力枠を1点新設する。
次の手順を行う。
1.
システムレベルの管理画面のメニュー「モデル」より、「モデルの一覧」画面を開く。
2.
一覧中の「entry」モデルを押下して、「モデルの編集」画面を開く。
3.
一覧上下にあるカラム追加ボタンより、カラムを新設する。ここでは設定値を次の通りとする。
※記載無い項目は、デフォルトのまま。
- 名前:block_edit
- ラベル:Block Editor
- タイプ:テキスト
- 編集表示:コンポーネントブロック
4.
作成したら、カラムをドラッグして、任意の位置にドロップする事で並べ替える。ここでは、カラム「text_more」の下でドロップする。
※この位置が、記事の編集画面におけるブロックエディタの入力枠の位置となる。
5.
設定値の入力と表示順設定が終わったら、画面下部の「保存」ボタンを押下。
→新設カラムが反映される。
記事の編集画面の確認
メニュー「記事」から「記事の一覧」画面を開き、「新しい記事」ボタンを押下して、記事の新規作成画面を開く。
成功すれば、ブロックエディタの入力枠が下のような形で出ているはず。
導入手順(出力側)
1.
対象のスペースのメニュー「ビュー」より「ビューの一覧」画面を開く。
2.
画面上の「新しいビュー」ボタンを押下し、「新しいビュー」画面を開く。
3.
次の通り入力後、画面下の「保存」ボタンを押す。
名前:ブロックエディタの内容出力
(コードの内容):
<mt:setvartemplate name="tmpl__blockop">
<mt:if name="type" eq="Heading">
<mt:if name="level" eq="2">
<h2><mt:var name="text" remove_html /></h2>
<mt:elseif name="level" eq="3">
<h3><mt:var name="text" remove_html /></h3>
<mt:elseif name="level" eq="4">
<h4><mt:var name="text" remove_html /></h4>
</mt:if>
<mt:elseif name="type" eq="TextEditor">
<div class="TextEditor">
<mt:var name="text" />
</div>
<mt:elseif name="type" eq="Textarea">
<div class="Textarea">
<mt:var name="text" remove_html nl2br />
</div>
<mt:elseif name="type" eq="DescriptionList">
<div class="DescriptionList">
<mt:loop name="fields">
<mt:if name="__first__"><dl></mt:if>
<dt><mt:var name="dt" remove_html /></dt>
<dd><mt:var name="dd" remove_html /></dd>
<mt:if name="__last__"></dl></mt:if>
</mt:loop>
</div>
<mt:elseif name="type" eq="Image">
<div class="Image">
<mt:assets ids="$asset_id">
<img src="<mt:assetfileurl />" alt="<mt:assetlabel remove_html />" />
</mt:assets>
</div>
<mt:elseif name="type" eq="MultipleImage">
<div class="MultipleImage">
<mt:loop name="asset_ids">
<mt:assets ids="$__value__">
<img src="<mt:assetfileurl />" alt="<mt:assetlabel remove_html />" />
</mt:assets>
</mt:loop>
</div>
<mt:elseif name="type" eq="PDFFile">
<ul class="PDFFile">
<mt:loop name="asset_ids">
<mt:assets ids="$__value__">
<li><a href="<mt:assetfileurl />" target="_blank"><mt:assetlabel remove_html /></a></li>
</mt:assets>
</mt:loop>
</ul>
<mt:elseif name="type" eq="Files">
<ul class="Files">
<mt:loop name="asset_ids">
<mt:assets ids="$__value__">
<li><a href="<mt:assetfileurl />" target="_blank"><mt:assetlabel remove_html /></a></li>
</mt:assets>
</mt:loop>
</ul>
</mt:if>
</mt:setvartemplate>
<mt:entryblockedit from_json="arr__rootblocks" />
<mt:loop name="arr__rootblocks">
<mt:if name="type" eq="ColumnLayout">
<mt:loop name="containers">
<mt:loop name="blocks">
<mt:var name="tmpl__blockop" />
</mt:loop>
</mt:loop>
<mt:else>
<mt:var name="tmpl__blockop" />
</mt:if>
</mt:loop>
※なお、上記出力用のコードの仕組みについては、本記事ではクイックスタートという事で書かないが、次の記事の「コンテンツを出力するためのテンプレート」配下が参考になる。
ブロックエディタを用いたコンテンツの編集(ComponentBlocksプラグイン) | PowerCMS X
4.
「ビューの一覧」画面に戻り、「(Website) Entry」の編集画面を開き、コードの内容を次のように更新し、保存する。
更新前:
<mt:include module="(Website) Page Detail" page_content="$page_content" page_more="$page_more" page_footer="$page_footer"> <mt:include module="(Website) HTML Footer" cache_key="$footer_cache_key">
更新後:
<mt:setvarblock name="page_content" append><mt:include module="ブロックエディタの内容出力" /></mt:setvarblock> <mt:include module="(Website) Page Detail" page_content="$page_content" page_more="$page_more" page_footer="$page_footer"> <mt:include module="(Website) HTML Footer" cache_key="$footer_cache_key">
5.
記事の編集画面にてブロックに入力し、プレビューで入力内容が反映されているか確認する。
ブロックの有効/無効に関する取り扱い
先述の通り、ComponentBlocksプラグインを有効化してスキーマをアップグレードすると、システムのスペースにブロックが登録される。
システムのスペースに登録されたブロックは、全てのスペースのブロックエディタに強制的に適用される。
一方、ブロックはスペース毎に個別に登録出来る。
なので、このスペースだけこのブロックを使う、といった実装も出来る。
なお、作成したブロックをブロックエディタで使えないようにしたい場合は、ブロックを削除するのが安直だが、ブロックの編集画面の「ステータス」を「無効」に設定する事でも対応可能。
参考
ブロックエディタを用いたコンテンツの編集(ComponentBlocksプラグイン) | PowerCMS X