ウィジウィグエディタから入れたリンク付きの画像をLightbox化する
MTのデフォのリンク付き画像はイケてない
MTはウィジウィグエディタから画像を挿入するとき、
記事ページでの画像の表示にはサムネイルを表示に用いて、
ポップアップで元の大きさの画像にリンクさせる機能があります。

しかし、画像を開くときはポップアップでブラウザの別ウインドウが出る、という動作をします。
これだと、20世紀のインターネット環境からまだ抜け出せてない感じがして、イケてません。
そこで、挿入した画像をMTテンプレートのカスタマイズでLightbox化します。
Lightboxのライブラリは何を使おうか
まず、Lightbox化に必須であるJSのLightboxライブラリを選びます。
Lightbox、と一口に言っても、本家のlightbox, fancybox など、
色々ありますが、今回は少ない手順で導入ができるし、
ライセンスも商用利用可能なMIT License である「colorbox」を利用します。
実装
CSSの設定
次のコードをMTテンプレートの、ブログ記事詳細ページのheadタグ内の部分に埋め込みます。
※なお、cssのパスはcssの設置場所に応じて適宜指定して下さい。
...
<link rel="stylesheet" href="/css/colorbox.css" />
</head>
<body>
...
JSの設定
次に、colorboxに必要なjsファイルの読み込みおよび設定を記載します。
今回利用するcolorboxは、jQueryを利用したライブラリであり、
次のような形で、指定したCSSセレクタに対してポップアップの指定を行う事ができます。
$('a.gallery').colorbox({rel:'gal'});
今回の実装の仕組みで肝になるのは、このセレクタ指定の部分です。
要は、ウィジウィグエディタからツールボタンを利用して挿入した画像に、
対応するセレクタを指定する訳です。
幸いな事にMTでは、ウィジウィグからアップした画像には、「.mt-image-none」というclassが付いています。
<p>
<a href="http://km92.net/knowledge/images/IMAG0290.jpg">
<img alt="IMAG0290.jpg" src="http://km92.net/knowledge/assets_c/2014/04/IMAG0290-thumb-400xauto-1.jpg" class="mt-image-none" height="239" width="400" />
</a>
</p>
これを踏まえて、htmlの末尾に次のような形で、colorboxに必要なjsファイルの読み込みおよび設定を記載します。
...
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery.colorbox-min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".mt-image-none").parent().colorbox({iframe:true, width:"90%", height:"90%"});
});
</script>
</body>
</html>
一見設定はこれで終わりに見えますが、気にせねばならない部分がもう一カ所あります。
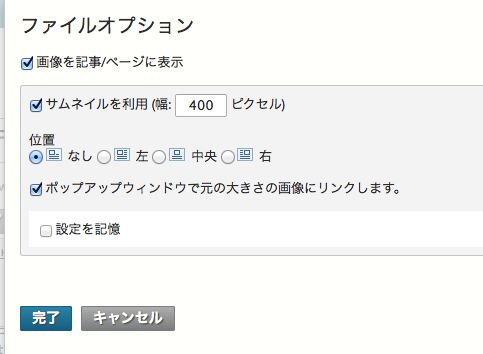
冒頭で紹介した、ウィジウィグから画像を挿入する際のダイアログ内で出る「ファイルオプション」の設定です。
ウィジウィグの設定によりjsによるポップアップのコードが埋め込まれている場合への対応
具体的には、チェックボックス「ポップアップウィンドウで元の大きさの画像にリンクします。」に対し
チェックされる/されないによって、本文内にコードが出力される際に次の差分が生じます。
チェック無し
<p>
<a href="http://km92.net/knowledge/images/IMAG0290.jpg">
<img alt="IMAG0290.jpg" src="http://km92.net/knowledge/assets_c/2014/04/IMAG0290-thumb-400xauto-1.jpg" class="mt-image-none" height="239" width="400" />
</a>
</p>
チェック有り
<p>
<a href="http://km92.net/knowledge/assets_c/2014/04/IMAG0290-1.html" onclick="window.open('http://km92.net/knowledge/assets_c/2014/04/IMAG0290-1.html','popup','width=3264,height=1952,scrollbars=no,resizable=no,toolbar=no,directories=no,location=no,menubar=no,status=no,left=0,top=0'); return false">
<img src="http://km92.net/knowledge/assets_c/2014/04/IMAG0290-thumb-400xauto-1.jpg" alt="IMAG0290.jpg" class="mt-image-none" height="239" width="400" />
</a>
</p>
上述の通り、チェックが有る場合は、aタグに onclick=window.open() で別ウインドウで画像が出るようになっています。
更に、この開く先のウインドウは、ウィジウィグから画像を挿入した際に自動生成されたhtmlファイルです。
この場合、onclick属性はcolorboxの動作の妨げになる可能性があり、不要である為、消さねばなりません。
ブログ記事の本文を出力してるMTテンプレートの<mt:entryBody /> に、
regex_replace モディファイアでonclickを消す実装を付加します。
<mt:EntryBody regex_replace='/(<a[^>]+) onclick="window.open\([^"]+"/g','$1' />
21世紀になった
とりあえず、なんとかこれで21世紀らしいページの動作にする事ができたかと思います。
あとは、必要に応じてポップアップのスタイル周りを微調整して見た目を良くしてやればよいか、と思います。
関連する情報
colorbox
http://www.jacklmoore.com/colorbox/
追記
14/05/11
コミュニティより
「スマホだとLightboxを使う意味があんまりない」
とご指摘いただいたので、
JSの window.navigator.userAgent でスマホか否か判別して、
スマホのときは動作させないようにしました。
参考:
Binbo-Special
http://www.chin3.net/tech/javascript/937/
