画像の挿入時に出力されるコードの内容をカスタマイズする
ウィジウィグエディタから画像を挿入した際の、出力されるコードのフォーマットを指定したい
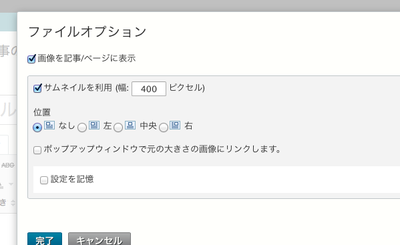
MTのウィジウィグエディタには「画像の挿入」ボタンより画像を本文に挿入する機能がありますが、「画像の挿入」ボタンを押した際に出てくるダイアログ内に、「位置」と言う項目があり、そこで画像と文章のレイアウトを選択する事が出来ます。
しかし、レイアウトの選択結果は、例えば「左」を選択した場合、本文に次のように反映されます。
<p><img alt="ほげふが" src="/hoge/fuga.png" width="100" height="100" class="mt-image-left" style="float: left; margin: 0 20px 20px 0;" /></p>
画像は必ずpタグで囲われ、回り込みの為のインラインスタイルが入る形になります。
標準の機能では、この予め挿入される内容をカスタマイズする事は出来ません。
MTで管理するウェブサイトでは、独自のスタイルを使う、と言った事もあるので、この標準のレイアウト指定機能と整合性が無く、かえって邪魔になったりする事もあります。
今回は、このウィジウィグエディタの「画像の挿入」ボタンからレイアウトを指定した際に挿入されるhtmlコードについて、カスタマイズしてみます。
カスタマイズの詳細
エディタの本文に出力されるhtmlソースの生成を直接司っているのは、MT本体ディレクトリ内の、/lib/MT/Asset/Image.pm の300行目あたり、関数as_html です。
https://github.com/movabletype/movabletype/blob/master/lib/MT/Asset/Image.pm
330-347行目あたりでダイアログの入力項目「位置」の値に応じたインラインスタイルを生成しています。
349-402行目あたりは、出力するhtmlソースを生成している箇所です。関数sprintfの実行結果が、出力されるhtmlソースである事が分かります。
以降に、例示としてカスタマイズ後のソースを示します。
※今回変更点が多いので、ソースの表示のみとしています。diffツールでオリジナルのソース(GitのImage.pm)と突き合わせるなどして、差分を確認してみて下さい。
sub as_html {
my $asset = shift;
my ($param) = @_;
my $text = '';
my $text_original = '';
my $attr_class_sneak = '';
my $app = MT->instance;
$param->{enclose} = 0 unless exists $param->{enclose};
if ( $param->{include} ) {
my $fname = $asset->file_name;
require MT::Util;
my $thumb = undef;
if ( $param->{thumb} ) {
$thumb = MT::Asset->load( $param->{thumb_asset_id} )
|| return $asset->error(
MT->translate(
"Cannot load image #[_1]",
$param->{thumb_asset_id}
)
);
}
my $dimensions = sprintf(
'width="%s" height="%s"',
( $thumb
? ( $thumb->image_width, $thumb->image_height )
: ( $asset->image_width, $asset->image_height )
)
);
my $wrap_style = '';
if ( $param->{wrap_text} && $param->{align} ) {
$wrap_style = 'class="mt-image-' . $param->{align} . ' ' . $wrap_style . '" ';
}
if ( $param->{popup} && $param->{popup_asset_id} ) {
my $popup = MT::Asset->load( $param->{popup_asset_id} )
|| return $asset->error(
MT->translate(
"Cannot load image #[_1]",
$param->{popup_asset_id}
)
);
my $link
= $thumb
? sprintf(
'<img src="%s" %s alt="%s" %s />',
MT::Util::encode_html( $thumb->url ), $dimensions,
MT::Util::encode_html( $asset->label ), $wrap_style
)
: MT->translate('View image');
$text_original = sprintf(
q|<a href="%s" onclick="window.open('%s','popup','width=%d,height=%d,scrollbars=no,resizable=no,toolbar=no,directories=no,location=no,menubar=no,status=no,left=0,top=0'); return false">%s</a>|,
MT::Util::encode_html( $popup->url ),
MT::Util::encode_html( $popup->url ),
$asset->image_width,
$asset->image_height,
$link,
);
}
else {
if ( $param->{thumb} ) {
$text_original = sprintf(
'<a href="%s"><img alt="%s" src="%s" %s %s /></a>',
MT::Util::encode_html( $asset->url ),
MT::Util::encode_html( $asset->label ),
MT::Util::encode_html( $thumb->url ),
$dimensions,
$wrap_style,
);
}
else {
$text_original = sprintf(
'<img alt="%s" src="%s" %s %s />',
MT::Util::encode_html( $asset->label ),
MT::Util::encode_html( $asset->url ),
$dimensions, $wrap_style,
);
}
}
#>>kmatsumoto_141011_1550:出力されるhtmlソースの定義箇所。
if ( $param->{wrap_text} && $param->{align} ) {
if ( $param->{align} eq 'none' ) {
$text = $text_original;
}
elsif ( $param->{align} eq 'left' ) {
$text = <<"EOS";
<div class="wrap">
<div class="img-wrap">
<p>$text_original</p>
<p class="caption">caption</p>
</div>
<p>\(^0^)/<p>
</div>
<p>next text</p>
EOS
}
elsif ( $param->{align} eq 'right' ) {
$text = <<"EOS";
<div class="wrap">
<div class="img-wrap">
<p>$text_original</p>
<p class="caption">caption</p>
</div>
<p>(-_-)<p>
</div>
<p>next text</p>
EOS
}
elsif ( $param->{align} eq 'center' ) {
$text = <<"EOS";
<p class="set-center">$text_original</p>
<p>next text</p>
EOS
}
}
else{
$text = $text_original;
}
#<<kmatsumoto_1011_1550
}
else {
require MT::Util;
$text = sprintf(
'<a href="%s">%s</a>',
MT::Util::encode_html( $asset->url ),
MT::Util::encode_html( $asset->display_name )
);
}
return $param->{enclose} ? $asset->enclose($text) : $text;
}
あとがき
今回は、本体のperlコードを直接いじる方法を採りました。
プログラミングの得意でない人には、少し難易度が高いかもしれません。
別の方法として、MT本体ディレクトリ配下の、/tmpl/cms/dialog/asset_insert.tmpl をカスタマイズする方法でも行けるかもしれませんが、今回はここまで(´ー`)。