MTAppjQueryのウェブサイト/ブログ別の設定で誤って画面表示がおかしくなった場合の復旧方法
MTAppjQueryでプラグイン設定にCSSやJavascriptを書き込む際のリスク
MTAppjQuery, 非常に便利なプラグインで、個人的には事有る毎にお世話になっているような感じですが、使い方によってはMTの管理画面を壊したりする危険を伴う事も有ります。
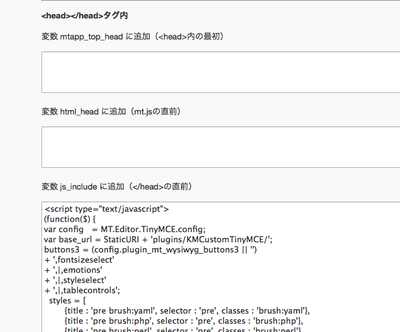
具体的には、プラグインの設定にcssやJavascriptを記載する際に、コーディングのミスがある状態で設定を保存したりすると、管理画面の表示が崩れたり、入力が出来ない状態になったりする可能性があります。
管理画面を壊してしまったときの対応
自身の知りうる限りでは、次の対応が考えられます。
- MTの利用しているDBに格納されているプラグインデータを消去もしくは書き換える
- プラグイン設定画面のソースからhtmlファイルを作成し、MT本体ディレクトリ内で実行する
MTの利用しているDBに格納されているプラグインデータを消去もしくは書き換える
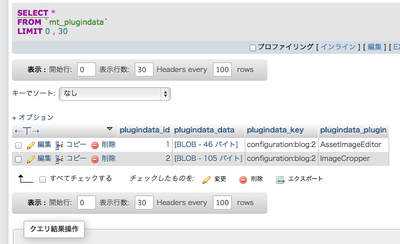
MTのプラグイン設定情報は、 MTが利用しているDB(mt-config.cgi の 環境変数Database に記載されたDB)の、mt_plugindataテーブルに、プラグイン毎の設定が、行(=レコード)に書き込まれる形で保存されています。
(phpmyadminから見たmt_plugindataの内容)
自身の経験則だと、例えばあるプラグインに対応するレコードを消去した場合、設定はクリアされ、その後再度プラグイン設定から設定値を保存すると、また新たにそのプラグインデータがレコードとして書き込まれる、という動作をします。
※プラグインによっては、動作が異なる場合も考えられますので、注意して下さい。
また、論理的にはプラグインデータを書き換えれば修正も出来る、と思われますが、プラグイン設定の情報は、データ型がBLOB型、要するにバイナリなので、その辺りに詳しい方でないと難しいでしょう。
プラグイン設定画面のソースからhtmlファイルを作成し、MT本体ディレクトリ内で実行する
これはプラグイン設定を保存した直後に管理画面の崩れを確認した場合で、崩れたプラグイン設定の画面をまだ開いている場合に使える方法です。
※ここでは前提として、MT本体ディレクトリのURLを、http://sample.com/MT/とします。
- 表示がおかしくなったプラグイン設定画面のソースを表示し、[任意の名称].htmlで保存。
(ここでは、hoge.html で保存。) - hoge.htmlから、表示崩れの原因である、MTAppjQueryにより出力されたコードを消す。
- 先程のhoge.htmlを、MT本体のルート直下にアップロード。
- 次のURLにアクセスし、プラグイン設定を修正して保存する。
http://sample.com/MT/hoge.html - 画面が正常に表示されたら完了。
あとがき
今回は結構トリッキーな方法を紹介しましたが、現状自分の知りうる限りでは、このような方法でもないと、プラグイン設定を修正する方法が他に見当たらない、と言う所です。
MT側に標準で復旧できるようなエマージェンシー用の画面が出来ると良いな、と思うばかりです(と他力本願な事を言ってみる(´ー`))