TinyMCEの全画面モードでも記事タイトルを確認・編集できるようにする
どの記事を編集してるのか分からん
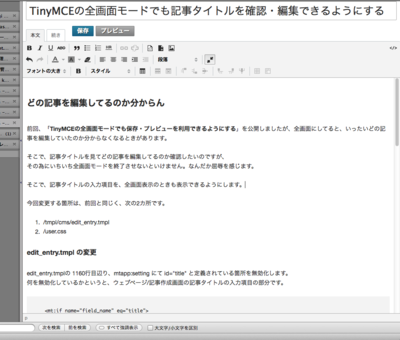
以前、「TinyMCEの全画面モードでも保存・プレビューを利用できるようにする」を公開しましたが、全画面にしてると、(特に筆者のように記憶力に自信の無い人間だと、)一体どの記事を編集していたのか分からなくなるときがあります。
そこで、記事タイトルを見てどの記事を編集してるのか確認したいのですが、その為にいちいち全画面モードを終了させるのが、とっても煩わしいです。
そこで、記事タイトルの入力項目を、全画面表示のときも表示・編集できるようにします。
※前回と同様、MTAppjQueryの機能を一部使用しますので、MTApjQuery必須です。MTAppjQueryの詳細は、GitHubにて公開されているブラグインのページを参照してください。
https://github.com/tinybeans/mt-plugin-MTAppjQuery
今回変更する箇所は、前回と同じく、MT本体ディレクトリ配下の、次の2カ所です。
- /tmpl/cms/edit_entry.tmpl
- /mt-static/plugins/MTAppjQuery/user-files/user.css
edit_entry.tmpl の変更
edit_entry.tmplの 1160行目辺り、mtapp:setting にて id="title" と定義されている箇所を無効化します。何を無効化しているかというと、ウェブページ/記事作成画面の記事タイトルの入力項目の部分です。
<mt:if name="field_name" eq="title">
<mt:ignore>無効化
<mtapp:setting
id="title"
label="<__trans phrase="Title">"
label_class="no-header"
help_page="entries"
help_section="entry_title">
<input type="text" name="title" id="title" class="title text full" value="<$mt:var name="title" escape="html"$>" placeholder="<__trans phrase="Title">" maxlength="255" mt:watch-change="1" />
</mtapp:setting>
無効化終わり</mt:ignore>
<mt:unless name="new_object">
<mtapp:setting
これに加え、更に 1190行目辺り、<div id="editor-header" の直下に、先ほど無効化したmtapp:setting の記載を丸ごと移設します。
<div id="editor">
<div id="editor-header" class="editor-header" mt:delegate="tab-container">
<mt:ignore>移設ここから</mt:ignore>
<mtapp:setting
id="title"
label="<__trans phrase="Title">"
label_class="no-header"
help_page="entries"
help_section="entry_title">
<input type="text" name="title" id="title" class="title text full" value="<$mt:var name="title" escape="html"$>" placeholder="<__trans phrase="Title">" maxlength="255" mt:watch-change="1" />
</mtapp:setting>
<mt:ignore>移設ここまで</mt:ignore>
<div class="tab selected-tab" mt:command="set-editor-content" mt:tab="content">
<label><a href="javascript:void(0);" tabindex="-1"><__trans phrase="Body"></a></label>
user.cssの変更
ただ、これだけだと、表示に乱れが出てしまうので、それを是正する為、次の記述を、user.cssに追記します。
#edit-entry #field-convert_breaks, #edit-entry #editor-header div.actions-bar {
top: 60px;
}
これで、全画面モードの際にも、記事タイトルが確認・編集できるようになりました。
但し、全画面モードから戻ったときに、パーマリンクがタイトルの上に来るので、
その点は留意を。