PowerCMSのフィールドブロックビルダーと(旧)フィールドブロックの比較と活用
※本記事は次のAdvent Calenderの7日目の記事です。
Alfasado Inc. / LAB Inc. Advent Calendar 2023 - Adventar
こんにちは。コロナになってからは専ら自宅からPowerCMS / PowerCMS X案件をやっている者です(__)
ここ数年、自身が担当するPowerCMSを用いた案件にて、所謂「ブロックエディタ」を実装する機会が多くなりましたので、今回はそれについてのお話を。
PowerCMS 6から「フィールドブロックビルダー」の名前で、ブロックエディタ機能が正式に標準装備となりました。
PowerCMS 6 をリリースいたしました | PowerCMS ブログ | PowerCMS - カスタマイズする CMS。
一方で、「フィールドブロックビルダー」が出る以前から公開されていた(旧型の)「フィールドブロック」については、現在も案件で触れたり活用する機会が多く、少なくとも自分の中ではまだ現役です。
フィールドブロックの導入手順 | PowerCMS ブログ | PowerCMS - カスタマイズする CMS。
そこで、ここでは「フィールドブロックビルダー」と旧型の「フィールドブロック」の機能について、次のポイントを挙げて比較します。
- 利用に必要な前提
- 利用可能なオブジェクト(記事、ウェブページ、カスタムオブジェクトなど)
- 入力バリデーション
- 作成したブロック定義の複数スペースへの展開
- ブロックエディタに入力した内容のインポート・エクスポート
- 表コンテンツを扱う機能
- 一つの入力画面に複数の入力枠を設けられるか
また、これらポイントを踏まえ、案件でどのように活用すればよいか考えていきます。
利用に必要な前提
フィールドブロックビルダー
PowerCMS 6以降からサポートされる機能です。
CMSプラグインの形で実装が適用されています。
フィールドブロック
管理画面マルチデバイス設定(=現行の「管理画面カスタマイズ設定」)をサポートしているPowerCMS 5以降のバージョンから利用可能です。
PowerCMS 5 の管理画面カスタマイズ機能 | PowerCMS ブログ | PowerCMS - カスタマイズする CMS。
※もっと言うと、PowerCMS 4でも「管理画面カスタマイズ設定」相当の機能を提供するCMSプラグインを導入すれば、利用は出来ます。
また、「フィールドブロック」はカスタムオブジェクト機能によるCMSプラグインを利用して、そこにブロック定義を登録する仕様となっていますが、カスタムオブジェクトの代わりにCMSテンプレートで代用する実装も存在します(※但し汎用化、公開はしてません。個別案件向けに実装した実績はあります)
利用可能なオブジェクト(記事、ウェブページ、カスタムオブジェクトなど)
フィールドブロックビルダー
現行では、記事 / ウェブページの編集画面での利用のみが可能です。
フィールドブロック
スニペット型のカスタムフィールドを適用できるオブジェクト全てに適用可能です。
例えば、カテゴリ / フォルダやカスタムオブジェクトの編集画面に適用できます。
入力バリデーション
フィールドブロックビルダー
次のバリデーションをサポートしています。
- 入力必須
- 最小文字数・最大文字数(一行テキスト、定義リストのみ)
- 正規表現(一行テキスト、定義リストのみ)
- 最大ファイルサイズ(画像、ファイルのみ)
- 縦ピクセル数・横ピクセル数(画像のみ)
※正規表現マッチは、例えばメールアドレスを入力させたいとき(xxxx@xxxx.xxxxの形式でしか受け付けたくない)に使う。
フィールドブロック
デフォルトではバリデーションの機能は無く、自身でJSでバリデーションのコードを書かねばなりません。
作成したブロック定義の複数スペースへの展開
例えば、あるスペースに適用済みのブロックエディタ実装について、他の複数スペースにも適用したいとき、簡単に実装をコピーできるか、という話です。
フィールドブロックビルダー
テーマ機能を使って、大まかに次の手順で実現できます。
- コピー元のブロックエディタ実装のあるスペースからテーマをエクスポート。
- エクスポートしたテーマを、コピー先のスペースに適用。
但し、テーマ適用による方法では、ブロックエディタ以外のCMSテンプレートやカスタムフィールドなどの実装も合わせてコピーされてしまいます。かといって、現状のテーマ機能にはブロックエディタだけ適用、といった機能は存在しません。
フィールドブロック
ブロック定義をカスタムオブジェクトの形で持つので、カスタムオブジェクトのインポート・エクスポート機能がそのまま使えます。
また、CMSテンプレートをカスタマイズすれば、単一のスペースに定義したブロック定義の内容を、複数スペースに一括適用することも出来ます。案件でこのようなカスタマイズをやったことがありますが、さほど難しくはありません。これを実現すると、ある定義済みのブロック定義に改修をかける場合に、一つ一つのスペースに個別に定義されてる同内容のブロック定義を、一つ一つ手を入れる。。という手間が無くて楽です。
ブロックエディタに入力した内容のインポート・エクスポート
「フィールドブロックビルダー」「フィールドブロック」とも、CMS標準のインポート・エクスポート機能に対応しています。
フィールドブロックビルダー
エクスポートしたCSVを見ると、カラム「blocks_json」に、次のようにJSON形式で値が格納されていました。
※見やすいように整形しています。
[
{"basename":"radio","field_values":{"radio_1":["選択肢02"]}},
{"basename":"txt","field_values":{"text_1":"一行テキストの入力内容"}},
{"basename":"multitxt","field_values":{"textarea_1":"複数行テキストの内容\n2行目"}}
]
フィールドブロック
通常のスニペット型カスタムフィールドを扱うのと要領は変わりません。
表コンテンツを扱う機能
フィールドブロックビルダー
PowerCMS 6.4 よりサポートされました。
https://www.powercms.jp/blog/2023/11/powercms_64_released.html#tid-1
上述リンク先を見ていただくと分かりますが、入力側のUIは、出力時の見た目をイメージしやすいリッチなものになっています。
また、セルの結合を伴うテーブルを作る事が出来ます。
フィールドブロック
用意されていません。案件個別でフィールドブロックビルダーと似たようなUIを作りましたが、まだ汎用化できていません。
また、セルの結合を伴う機能は案件個別でも実現出来てません(実装がとっても面倒。。)。
一つの入力画面に複数の入力枠を設けられるか
「フィールドブロックビルダー」の機能を見ると、例えば記事の編集画面に1つのブロックエディタの入力枠がありますが、この入力枠を複数設けられるか、という話です。
フィールドブロックビルダー
現状サポートしていません。
フィールドブロック
実装方法はまだ公開されてませんが、案件個別で実装した実績はあり、さほど難しいものではありません。
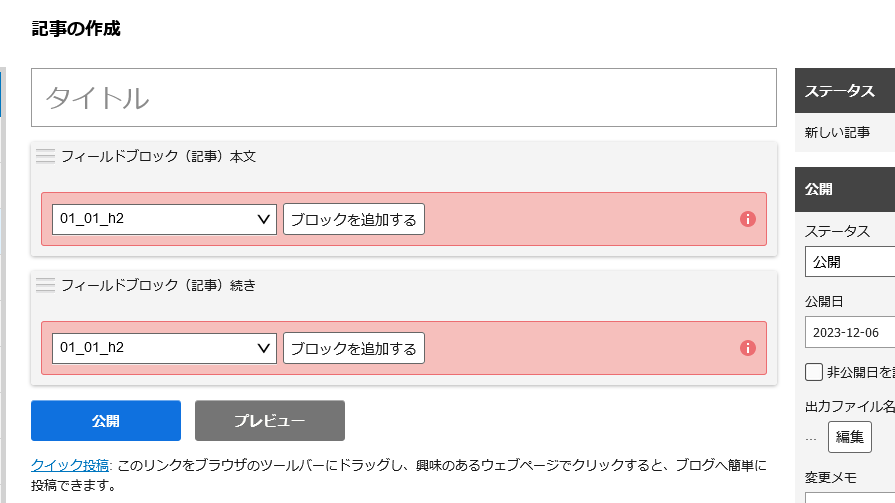
フィールドブロックによる実装例のイメージ)

「フィールドブロックビルダー」と「フィールドブロック」の併用はできるか
例えば同一の記事の編集画面に「フィールドブロックビルダー」と「フィールドブロック」によるUIを別個に設ける事が出来るか、という話ですが、このような実装は可能です。それぞれ独立した実装であるからです。
これからどう活用していけばよいのか
「フィールドブロックビルダー」「フィールドブロック」ともそれぞれ一長一短があります。
現状の「フィールドブロックビルダー」は「フィールドブロック」なら簡単に出来る事がまだ出来ない部分もありますが、発展途上なのでこれからどんどん使い良いものになっていくと思われます。
一方で「フィールドブロック」については、これまでの案件での実績やそれによるノウハウの蓄積、実装の仕組みが「フィールドブロックビルダー」に比して分かりやすくカスタマイズしやすい利点があります。
当面の使い方としては、「フィールドブロックビルダー」でサポートが難しいものを「フィールドブロック」が当面補い、将来の「フィールドブロックビルダー」の進化を待つ、といったところでしょうか。
また「フィールドブロック」にはブロックエディタというより、そもそもでスニペット型カスタムフィールド向けのフレームワーク的な性格もあるので、そいういった活用の仕方も今後考えられます。
本記事で書いた「フィールドブロックビルダー」の課題が将来改善される事を祈りつつ、ブロックエディタの実装に邁進して参ります(__)